The CSS language which are the initials of Cascading Style Sheets, similar to HTML, CSS is not a programming language,
it’s belong to a group of languages whose main goal is to function as the “Designer” of the page we’re writing.
CSS describes how elements (as well as HTML elements) should be rendered\translated on screen.
The main reason we use CSS and embed it in the HTML code is to style and design our site, the maim focus is aesthetics, we need to attract users and make our site appealing, remember! – almost every site has a site that competes with it,
What makes your site special? what sets it apart from others? why would anyone prefer the page you created over others?
CSS and a good, clean design contributes to answering those questions.
As mentioned before, we add CSS to an HTML document, meaning it’s only “busy” in designing the outcome, we can’t create a web-page with CSS only, there are 3 main ways that allows us to insert a stylesheet :
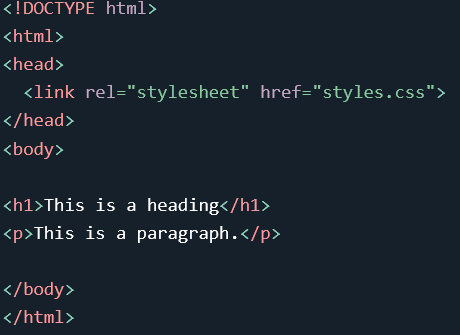
- External CSS – by using a <link> element to link to an external CSS file, an external style sheet can be used to define the style for many HTML pages.

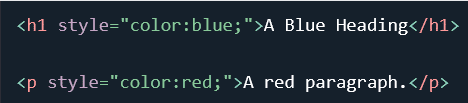
2. Inline CSS – by using the style attribute inside HTML elements, an inline CSS is used to apply a unique style to a single HTML element.

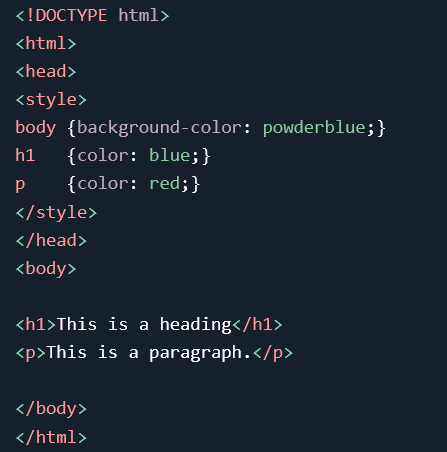
3. Internal CSS – by using a <style> element in the <head> section, an internal CSS is used to define a style for a single HTML page.

So, we understand that not only there are 3 different ways to insert CSS, but, each of the ways has it’s own reason to be used accordingly.
We don’t want anyone to mess with our design patterns, or anyone copying it,
And for that to take place we need to be secured, how?
By analyzing, even during the development stage, our tools at Cytrix will help you understand what you’re doing wrong, what’s missing and what needs to be fixed!
Stay safe, choose Cytrix.